In the world of search engine optimization (SEO), technical optimization plays a crucial role in improving website performance and ranking on search engine results pages (SERPs). Technical SEO involves optimizing a website’s backend infrastructure, including its code, server configuration, and website architecture. By implementing technical SEO strategies, you can improve your website’s user experience, increase your website’s visibility in search engines, and ultimately drive more traffic to your site.
In this blog post, we will discuss ten technical SEO tips for optimizing your website’s performance. Let’s dive in!
Optimize Your Website Speed
Website speed is one of the most critical factors for SEO. If your website takes too long to load, visitors will likely leave your site before it even fully loads. Additionally, Google considers page speed as a ranking factor. You can improve your website speed by minimizing HTTP requests, reducing server response time, and compressing images and other large files.

Optimizing your website speed is a crucial aspect of technical SEO. A fast-loading website not only improves user experience but also contributes to better search engine rankings. Here are some examples of how you can optimize your website speed:
- Use a CDN (Content Delivery Network) A CDN helps distribute your website’s content across multiple servers worldwide, reducing the distance between the user’s browser and your server, thus improving website speed. Some popular CDN services are Cloudflare, Akamai, and Amazon CloudFront.
- Optimize images Images are often one of the largest elements on a webpage, and they can significantly slow down website speed. Optimize your images by compressing them, reducing their size, and using the appropriate format (JPEG for photographs, PNG for graphics).
- Minimize HTTP requests HTTP requests are made when a user requests a page, and the server responds by sending back files, such as HTML, CSS, and JavaScript. The more requests a page makes, the longer it takes to load. Minimize HTTP requests by combining and minifying your CSS and JavaScript files.
- Use caching Caching stores frequently accessed data, such as images and files, in the user’s browser or on the server, reducing load times for subsequent page views. Use browser caching by setting caching headers on your server or use a caching plugin, such as WP Super Cache for WordPress sites.
- Enable compression Compression reduces the size of files sent between the server and the user’s browser, thus reducing load times. Enable compression by using gzip or deflate, which can be set up in your server’s configuration file.
- Minimize redirects Redirects can slow down website speed as they require additional HTTP requests. Minimize redirects by reducing the number of unnecessary redirects and using server-side redirects instead of client-side redirects.
Here are some helpful websites to test your website speed and identify areas for improvement:
- Google PageSpeed Insights – This tool analyzes your website’s speed and provides suggestions for improvement.
- GTmetrix – GTmetrix provides a detailed analysis of your website’s speed performance and provides actionable recommendations.
- Pingdom – Pingdom offers a speed test tool that provides a detailed breakdown of your website’s speed performance and identifies areas for improvement.
By implementing these optimization techniques and regularly monitoring your website’s speed performance, you can ensure that your website loads quickly and provides a positive user experience.
Use HTTPS Protocol
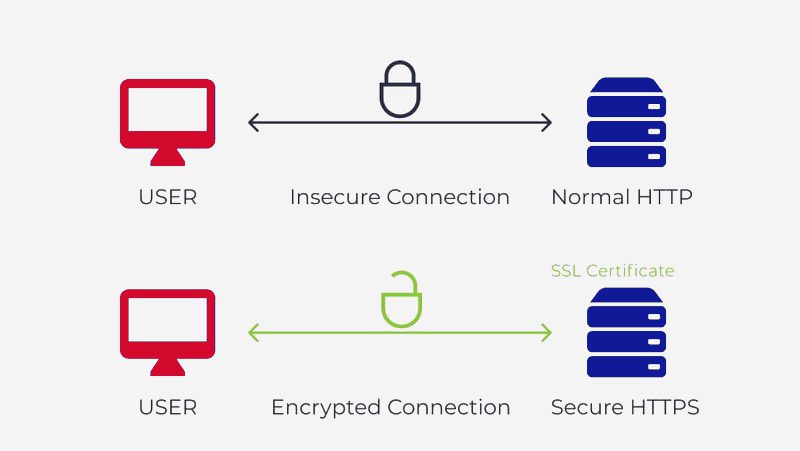
Google now prioritizes secure websites that use HTTPS over non-secure websites that use HTTP. HTTPS encrypts data transmitted between the website server and the visitor’s browser, providing a secure connection. To switch to HTTPS, you’ll need to obtain an SSL certificate and update your website’s URLs.

Using HTTPS protocol is an essential aspect of technical SEO. HTTPS encrypts the data transmitted between a website server and a user’s browser, providing a secure connection and protecting user data. Here are some examples of how to use HTTPS protocol:
- Purchase and install an SSL certificate An SSL (Secure Sockets Layer) certificate is a digital certificate that authenticates the identity of a website and encrypts data transmitted between the server and user’s browser. You can purchase and install an SSL certificate from a Certificate Authority (CA) or through your hosting provider.
- Update your website URLs Update your website URLs from HTTP to HTTPS to ensure that all website elements, such as images, links, and scripts, are loaded securely. Use a 301 redirect to automatically redirect HTTP traffic to HTTPS.
- Use mixed content audit tool A mixed content audit tool scans your website for HTTP content, such as images or scripts, that are loaded on an HTTPS page, which can compromise security. Identify and update any mixed content to use HTTPS instead.
Here are some helpful websites to use when implementing HTTPS protocol:
- SSL Shopper – SSL Shopper provides a guide on how to purchase and install SSL certificates and SSL verification tools.
- Why No Padlock? – This tool checks for mixed content on your website and identifies any elements that are loaded using HTTP instead of HTTPS.
- Qualys SSL Labs – Qualys SSL Labs provides a free SSL server test tool to check the strength and security of your SSL connection.
By implementing HTTPS protocol, you can improve website security, user trust, and search engine rankings. Ensure that you regularly update and monitor your website’s SSL certificate and URLs to maintain a secure connection.
Optimize Your Website for Mobile Devices
With mobile devices now accounting for over 50% of all internet traffic, optimizing your website for mobile devices is crucial. Google also prioritizes mobile-friendly websites. To optimize your website for mobile devices, use responsive design, which adjusts the website layout to fit the size of the user’s screen.

Optimizing your website for mobile devices is crucial as mobile usage has surpassed desktop usage in recent years. A mobile-friendly website not only provides a better user experience but also contributes to better search engine rankings. Here are some examples of how to optimize your website for mobile devices:
- Use a responsive design A responsive design adjusts the layout and content of your website to fit the screen size of the device being used, providing a consistent user experience across all devices. Use a responsive design or a mobile-first design approach when building your website.
- Optimize page speed for mobile Mobile devices often have slower internet connections and limited processing power, making page speed optimization crucial. Optimize your website for mobile by compressing images, minimizing HTTP requests, and using caching.
- Use mobile-friendly fonts and buttons Mobile-friendly fonts are easy to read on a smaller screen size, and mobile-friendly buttons are easy to click with a finger. Use fonts that are legible on mobile devices and buttons that are large enough to click.
- Simplify navigation Mobile users are often on-the-go and require quick access to information. Simplify navigation by using a hamburger menu or a drop-down menu to reduce clutter and make it easier for users to find what they need.
- Test your website on multiple mobile devices Test your website on multiple mobile devices to ensure that it displays correctly and is user-friendly on all devices. Test on different screen sizes, operating systems, and browsers to identify any issues and make necessary changes.
Here are some helpful websites to use when optimizing your website for mobile devices:
- Google Mobile-Friendly Test – This tool analyzes your website’s mobile-friendliness and provides suggestions for improvement.
- MobileTest.me – MobileTest.me allows you to test your website on various mobile devices and screen sizes.
- BrowserStack – BrowserStack allows you to test your website on multiple devices, browsers, and operating systems.
By optimizing your website for mobile devices, you can provide a better user experience, increase engagement, and improve search engine rankings. Ensure that you regularly test and update your website for optimal mobile performance.
Improve Website Architecture
Your website’s architecture refers to how its pages are organized and linked together. A well-organized website architecture can help search engines crawl and index your pages more efficiently. To improve your website architecture, use a logical and straightforward navigation structure, create a sitemap, and use internal linking to connect related pages.

Improving website architecture is a crucial aspect of technical SEO. A well-structured website architecture not only provides a better user experience but also helps search engines crawl and index your website more efficiently. Here are some examples of how to improve website architecture:
- Use a hierarchical structure A hierarchical structure organizes your website content into categories and subcategories, making it easier for users to navigate and search engines to understand. Use a clear and concise structure that makes logical sense.
- Implement a breadcrumb trail A breadcrumb trail is a navigational aid that shows users where they are in the website hierarchy and how to get back to previous pages. Implement a breadcrumb trail to improve user experience and help search engines understand the structure of your website.
- Optimize internal linking Internal linking is the process of linking pages within your website. Optimize internal linking by linking related pages and using descriptive anchor text. Internal linking helps distribute link equity and improves search engine crawlability.
- Remove duplicate content Duplicate content can confuse search engines and result in a lower search engine ranking. Remove duplicate content by consolidating pages with similar content and using canonical tags to indicate the preferred version.
- Use descriptive URLs Descriptive URLs provide context and help search engines understand the content of a page. Use descriptive URLs that include relevant keywords and avoid using generic URLs such as “page1” or “blogpost2“.
Here are some helpful websites to use when improving website architecture:
- Screaming Frog SEO Spider – This tool crawls your website and identifies technical issues, including duplicate content and broken links.
- Google Search Console – Google Search Console provides insights into your website’s performance and indexing status, including crawl errors and duplicate content.
- Yoast SEO – Yoast SEO is a plugin for WordPress that provides tools for optimizing website architecture, including breadcrumbs and canonical tags.
By improving website architecture, you can provide a better user experience and improve search engine rankings. Ensure that you regularly review and update your website’s structure and content to maintain optimal performance.
Implement Structured Data
Structured data provides context to search engines about the content on your website. By implementing structured data, you can improve the visibility and click-through rates (CTR) of your website in search results pages. To implement structured data, use schema markup, which provides a standard vocabulary for tagging content.

Structured data, also known as schema markup, is a type of code that provides search engines with additional information about the content on your website. Implementing structured data can improve search engine visibility and user engagement. Here are some examples of how to implement structured data:
- Use schema markup for your organization Using schema markup for your organization can provide search engines with valuable information about your company, including its name, address, phone number, and logo. This information can appear in search engine results pages (SERPs) and improve click-through rates.
- Use schema markup for your products Using schema markup for your products can provide search engines with detailed information about your products, including their name, description, price, availability, and reviews. This information can appear in SERPs and improve click-through rates.
- Use schema markup for your articles Using schema markup for your articles can provide search engines with detailed information about your content, including its headline, author, date published, and image. This information can appear in SERPs and improve click-through rates.
- Use schema markup for your events Using schema markup for your events can provide search engines with detailed information about your event, including its name, date, time, location, and ticket information. This information can appear in SERPs and improve click-through rates.
- Use Google’s Structured Data Markup Helper Google’s Structured Data Markup Helper is a free tool that helps you create structured data markup for your website. Simply select the content type you want to markup and fill in the relevant fields.
Here are some helpful websites to use when implementing structured data:
- Google’s Structured Data Markup Helper – This tool helps you create structured data markup for your website.
- Schema.org – Schema.org is a collaborative project between Google, Bing, Yahoo!, and Yandex that provides a list of schemas for structured data markup.
- Google’s Structured Data Testing Tool – This tool tests your structured data markup and provides feedback on any errors or warnings.
By implementing structured data, you can improve search engine visibility and user engagement. Ensure that you regularly review and update your structured data markup to maintain optimal performance.
Optimize Website URLs
Your website URLs should be easy to read and understand for both users and search engines. Use short, descriptive URLs that contain your primary keywords. Avoid using special characters, numbers, or dynamic parameters in your URLs, as these can confuse search engines.

Optimizing website URLs is an important aspect of technical SEO. Well-structured and descriptive URLs can help search engines understand the content of your pages and improve click-through rates. Here are some examples of how to optimize website URLs:
- Use descriptive keywords in URLs Using descriptive keywords in URLs can help search engines and users understand the content of your pages. For example, instead of using a generic URL like “www.example.com/product1“, use a descriptive URL like “www.example.com/best-red-widgets“.
- Keep URLs short and simple Short and simple URLs are easier for users to remember and type. Avoid using long, complicated URLs with unnecessary parameters and subfolders.
- Use hyphens to separate words in URLs Using hyphens to separate words in URLs can improve readability and help search engines understand the content of your pages. Avoid using underscores or other characters to separate words.
- Remove stop words from URLs Stop words, such as “the” and “and“, do not add value to URLs and can make them longer and less readable. Remove stop words from URLs to keep them short and simple.
- Use canonical tags to indicate the preferred version of a URL If you have multiple URLs with similar content, use canonical tags to indicate the preferred version. This can help prevent duplicate content issues and improve search engine rankings.
Here are some helpful websites to use when optimizing website URLs:
- Google Analytics – Google Analytics provides insights into your website’s performance, including which pages are receiving the most traffic. Use this information to identify pages with poorly optimized URLs and make improvements.
- Google Search Console – Google Search Console provides insights into your website’s performance in search results, including which URLs are receiving the most clicks. Use this information to identify URLs with poorly optimized titles and descriptions and make improvements.
- Yoast SEO – Yoast SEO is a plugin for WordPress that provides tools for optimizing website URLs, including the ability to set custom URLs for posts and pages.
By optimizing website URLs, you can improve search engine rankings and user engagement. Ensure that you regularly review and update your website’s URLs to maintain optimal performance.
Fix Broken Links
Broken links can harm your website’s user experience and SEO. Visitors who encounter broken links are likely to leave your website and may not return. Additionally, search engines may interpret broken links as a sign of poor website maintenance. Use a broken link checker tool to identify and fix any broken links on your website.

Broken links can negatively impact your website’s user experience and search engine rankings. They can also result in lost traffic and potential customers. Here are some examples of how to fix broken links:
- Use a broken link checker A broken link checker is a tool that scans your website for broken links and provides a report of the broken links found. This can help you quickly identify and fix broken links on your website. There are many free and paid broken link checker tools available, such as Broken Link Checker and Ahrefs.
- Update or remove broken links Once you have identified broken links on your website, you can either update them or remove them. If the broken link is a link to another page on your website, update the link with the correct URL. If the broken link is a link to a page on another website, consider finding a new source for the information or removing the link altogether.
- Use 301 redirects If you have removed a page on your website that had incoming links, use a 301 redirect to redirect users and search engines to a new relevant page on your website. This can help maintain the link equity of the removed page and prevent 404 errors.
- Use Google Search Console Google Search Console is a free tool provided by Google that allows you to monitor your website’s performance in search results, including identifying and fixing broken links. Use the “Coverage” report in Google Search Console to identify any broken links on your website.
Here are some helpful websites to use when fixing broken links:
- Broken Link Checker – This free online tool scans your website for broken links and provides a report of the broken links found.
- Ahrefs – Ahrefs is a paid SEO tool that provides a broken link checker as part of its suite of features.
- Google Search Console – Use Google Search Console to monitor your website’s performance in search results, including identifying and fixing broken links.
By fixing broken links on your website, you can improve user experience and search engine rankings. Ensure that you regularly review and update your website to maintain optimal performance.
Optimize Images
Images can enhance your website’s user experience, but they can also slow down your website’s loading time. To optimize images, compress them to reduce their file size, use descriptive file names, and use alt tags to provide context to search engines about the image content.

Images play an important role in website design and user engagement. However, they can also slow down your website’s load times if they are not optimized properly. Here are some examples of how to optimize images for your website:
- Compress images Compressing images can significantly reduce their file size without compromising quality. Use image compression tools, such as JPEG Optimizer or TinyPNG, to compress your images before uploading them to your website.
- Use appropriate file formats Different image file formats have different strengths and weaknesses. Use JPEG for photographs and images with many colors, PNG for images with fewer colors or transparent backgrounds, and SVG for simple graphics and logos.
- Resize images Using oversized images can slow down your website’s load times. Resize images to the appropriate dimensions before uploading them to your website. Use image editing software, such as Adobe Photoshop or GIMP, to resize images.
- Use descriptive file names Use descriptive file names that accurately describe the content of the image. This can help search engines understand the content of your pages and improve search engine rankings.
- Use alt tags Alt tags are used to describe images to users who are visually impaired and search engines. Use descriptive alt tags that accurately describe the content of the image.
Here are some helpful websites to use when optimizing images:
- JPEG Optimizer – JPEG Optimizer is a free online tool that compresses JPEG images.
- TinyPNG – TinyPNG is a free online tool that compresses PNG images.
- Adobe Photoshop – Adobe Photoshop is an image editing software that allows you to resize and optimize images for your website.
- GIMP – GIMP is a free and open-source image editing software that allows you to resize and optimize images for your website.
By optimizing images for your website, you can improve user experience and search engine rankings. Ensure that you regularly review and optimize your website’s images to maintain optimal performance.
Implement Caching
Caching refers to the process of storing frequently accessed website data in the user’s browser or on the server. Caching can significantly improve your website’s speed and reduce server load. To implement caching, use a caching plugin or set caching headers on your server.

Caching is the process of storing frequently accessed data in a temporary storage location. This can significantly improve website performance and reduce load times. Here are some examples of how to implement caching on your website:
- Use browser caching Browser caching allows frequently accessed files, such as images and stylesheets, to be stored in the user’s browser cache. This can significantly reduce load times for returning visitors. Use the HTTP header “Expires” to set a date and time for when the browser should request a new version of the file.
- Use server-side caching Server-side caching involves storing frequently accessed data, such as database queries and web pages, in a temporary storage location on the server. This can significantly reduce load times for visitors. Use server-side caching technologies, such as Memcached or Redis, to implement server-side caching.
- Use a content delivery network (CDN) A CDN is a network of servers located around the world that cache and distribute website content to users. This can significantly reduce load times for users located far from your server. Use a CDN service, such as Cloudflare or Akamai, to implement a CDN.
Here are some helpful websites to use when implementing caching on your website:
- GTmetrix – GTmetrix is a free online tool that analyzes your website’s performance, including caching.
- PageSpeed Insights – PageSpeed Insights is a free online tool provided by Google that analyzes your website’s performance, including caching.
- Cloudflare – Cloudflare is a CDN service that also provides caching and other website optimization features.
By implementing caching on your website, you can significantly improve website performance and reduce load times. Ensure that you regularly review and optimize your website’s caching to maintain optimal performance.
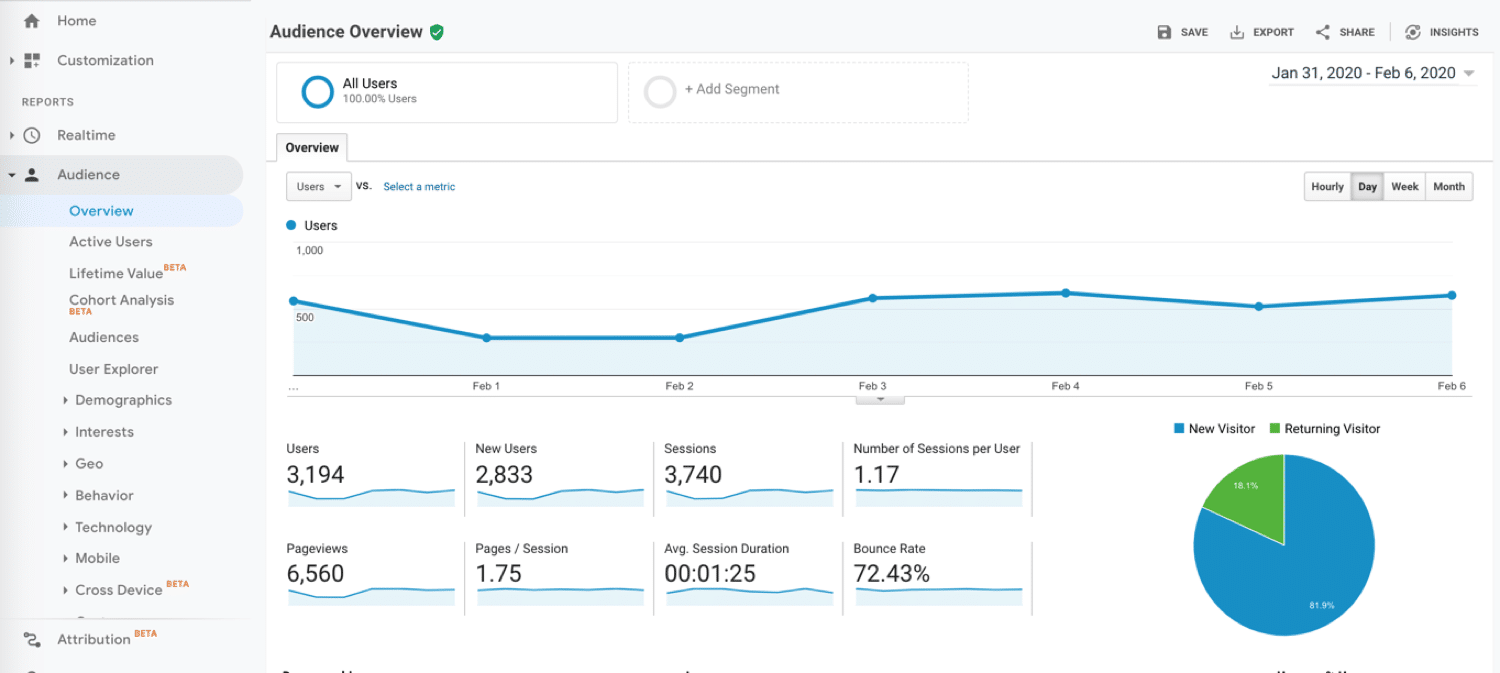
Use Google Analytics
Google Analytics provides valuable insights into your website’s performance, including traffic sources, user behavior, and conversion rates. By using Google Analytics, you can identify areas for improvement and track the effectiveness of your SEO strategies.

Google Analytics is a powerful tool that allows website owners to track website performance, user behavior, and other important metrics. Here are some examples of how to use Google Analytics to improve your website:
- Set up Google Analytics To use Google Analytics, you first need to set up a Google Analytics account and add the Google Analytics tracking code to your website. This code will track user behavior and send data back to your Google Analytics account.
- Track website performance Use Google Analytics to track website performance metrics such as pageviews, bounce rate, and session duration. These metrics can help you identify areas of your website that need improvement and optimize your website for better user engagement.
- Track user behavior Use Google Analytics to track user behavior, such as which pages users visit most frequently, how long they stay on each page, and which links they click on. This can help you better understand your audience and tailor your website to their needs.
- Set up goals Goals allow you to track specific user actions, such as filling out a form or completing a purchase. Use goals to track user behavior that is important to your website’s success and optimize your website to encourage these behaviors.
- Analyze audience demographics Use Google Analytics to analyze audience demographics, such as age, gender, and location. This can help you better understand your audience and tailor your website to their needs.
Here are some helpful websites to use when using Google Analytics:
- Google Analytics – Google Analytics is a free website analytics tool provided by Google.
- Google Analytics Academy – Google Analytics Academy provides free online courses and resources to help you learn how to use Google Analytics effectively.
- Analytics Edge – Analytics Edge is a free Google Analytics add-on for Microsoft Excel that allows you to extract and analyze data from your Google Analytics account.
By using Google Analytics, you can gain valuable insights into your website’s performance and user behavior, and optimize your website for better engagement and success. Ensure that you regularly review and analyze your website’s Google Analytics data to maintain optimal performance.
In conclusion, technical SEO plays a critical role in optimizing your website’s performance and ranking on search engine results pages. By implementing the ten technical SEO
FAQ’s
What is technical SEO?
Technical SEO refers to optimizing a website’s backend infrastructure, including its code, server configuration, and website architecture, to improve its performance and ranking on search engine results pages (SERPs).
Why is technical SEO important?
Technical SEO is important because it helps search engines crawl and index your website more efficiently, improves website speed, user experience, and visibility in search results, ultimately driving more traffic to your site.
What are some technical SEO strategies?
Some technical SEO strategies include optimizing website speed, using HTTPS protocol, optimizing your website for mobile devices, improving website architecture, implementing structured data, optimizing website URLs, fixing broken links, optimizing images, implementing caching, and using Google Analytics.
How can I improve my website speed?
You can improve your website speed by minimizing HTTP requests, reducing server response time, compressing images and other large files, using a content delivery network (CDN), and optimizing your website’s code.
What is HTTPS?
HTTPS (HyperText Transfer Protocol Secure) is a secure version of HTTP that encrypts data transmitted between the website server and the visitor’s browser, providing a secure connection. Google now prioritizes secure websites that use HTTPS over non-secure websites that use HTTP.
What is structured data?
Structured data provides context to search engines about the content on your website. By implementing structured data, you can improve the visibility and click-through rates (CTR) of your website in search results pages. To implement structured data, use schema markup, which provides a standard vocabulary for tagging content.
What is caching?
Caching refers to the process of storing frequently accessed website data in the user’s browser or on the server. Caching can significantly improve your website’s speed and reduce server load. To implement caching, use a caching plugin or set caching headers on your server.
What is Google Analytics?
Google Analytics is a web analytics service provided by Google that tracks and reports website traffic, user behavior, and conversion rates. By using Google Analytics, you can identify areas for improvement and track the effectiveness of your SEO strategies.